UI/UX-Design
Eine App, die Hörgeschädigte durch ihren Alltag begleitet
WAVE
Programme & Tools
Adobe XD
Adobe Illustrator
Affinity Designer
Design Art
UI Design
UX Design
Projekttyp
Studenten Einzelprojekt
Hochschule Macromedia
Zeitspanne
April 2021 - Juni 2021
Challenge
TAUBE MENSCHEN KÄMPFEN TÄGLICH MIT IHRER AUSGRENZUNG AUS DER GESELLSCHAFT
Über 5 % der Weltbevölkerung leidet an Hörverlust, was insgesamt über 360 Millionen Menschen sind.
Mehr als 70 Millionen Menschen sind völlig gehörlos und sind auf einen Dolmetscher für Gebärdensprache angewiesen.
Gehörlose Menschen haben Schwierigkeiten einen Job zu finden, und Menschen, die taub geboren sind, kämpfen oft mit ihrer Sprache.
Diese Menschen sind in der Regel von ihrer Gesellschaft isoliert. Dennoch wird Gebärdensprache kaum an Schulen unterrichtet.
Lösung
EINE NEUE ART ZU KOMMUNIZIEREN
Wave bietet eine Lösung:
Von Schwerhörigkeit bis Taubstummheit will Wave jedem ermöglichen, mit seiner Umgebung zu kommunizieren.
Die App zielt darauf ab, die Kommunikationslücke zwischen Gehörlosen und hörenden Menschen zu schließen und gehörlose Menschen stärker in die Gesellschaft zu integrieren. Daher konzentriert sich Wave auf soziale Interaktionen, die normalerweise durch Sprache und Geräusche wie Telefonanrufe, tägliche Gespräche, Alarme und andere erfolgen.
Die Umsetzung erfolgte in Form eines Adobe XD Prototypen.
ZIELGRUPPE
Wave richtet sich an Menschen mit eingeschränktem Hörvermögen, also an alle Menschen mit Hörverlust, sowie gehörlose und taubstumme Menschen. Da taub Geborene häufig Schwierigkeiten beim Lesen und Schreiben haben, wird bei Wave großen Wert auf das Verwenden von Icons gelegt. Auch wenn Wave alle Altersgruppen inkludiert, fällt die Zielgruppe primär auf ältere Menschen, da diese tendenziell stärker unter Hörverlust leiden.
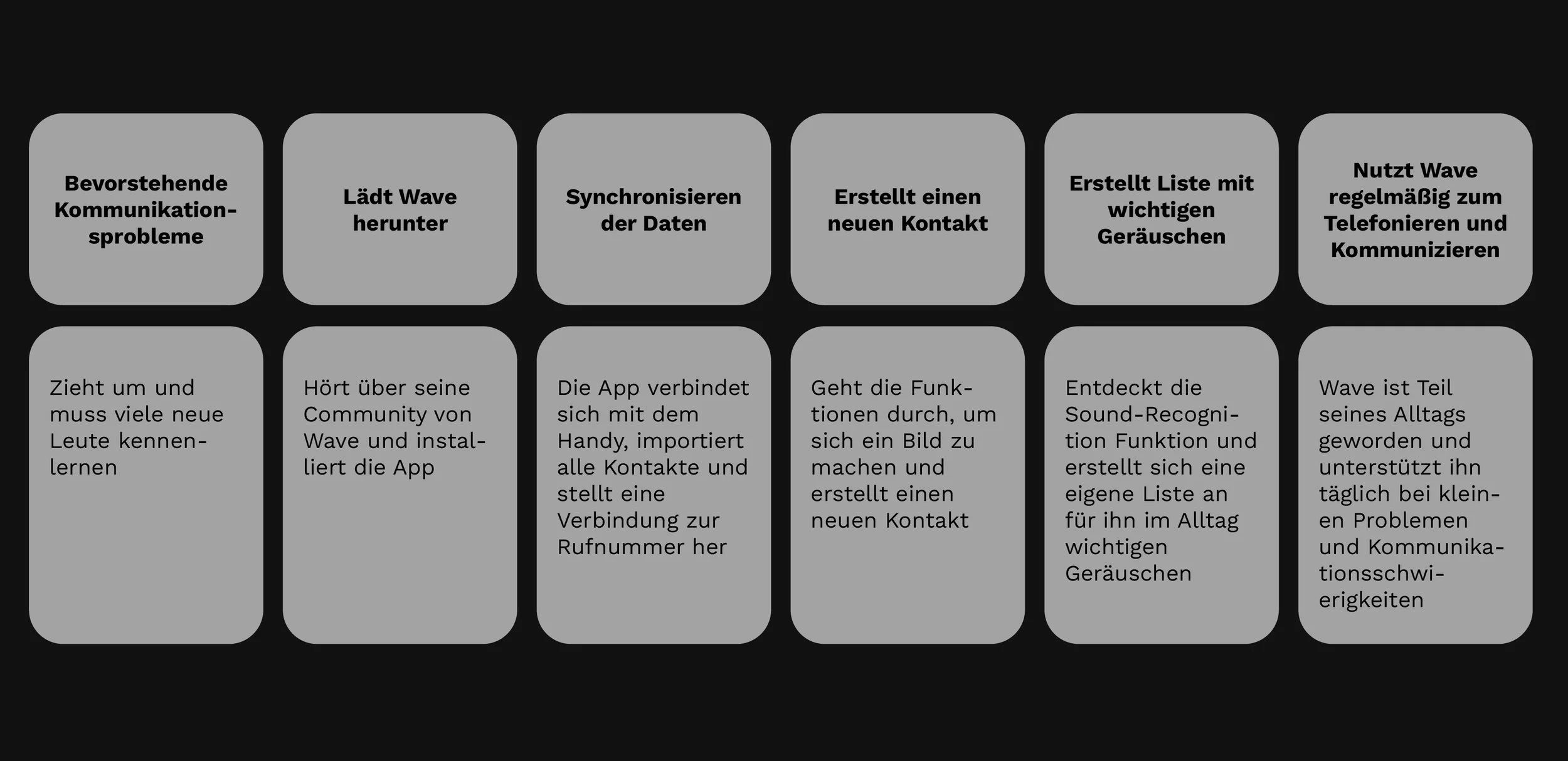
CUSTOMER JOURNEY
Mit der Customer Journey wird eine potentielle Erfahrung eines Nutzers mit dem Produkt beschrieben.
Die aufgeführte Customer Journey beschreibt die Erfahrung eines Nutzers bei der Installation und Einrichtung der App.
FUNKTIONEN UND NUTZUNGSANFORDERUNGEN
Wave besteht aus 3 Hauptfunktionen:
Telefonate
Der Benutzer kann Anrufe durch Tippen tätigen, wobei er Textnachrichten durch automatische Transkription erhält, wenn er mit jemandem am Telefon spricht.
Im Gegenzug kann er entweder sprechen oder seine Antwort eintippen, sodass der Gesprächspartner eine automatische Sprachnachricht erhält, die den geschriebenen Text laut vorliest.
Life-Konversationen
Gespräche aus dem wirklichen Leben werden aufgezeichnet und in Text transkribiert, während das Gesagte den verschiedenen sprechenden Stimmen zugeordnet wird.
Sound-Benachrichtigungen
Der Benutzer kann individuelle Geräusche einrichten oder aufzeichnen, um sich per Blitz, Vibration und Bildschirmmeldungen benachrichtigen zu lassen, wenn ein bestimmtes Geräusch auftritt.
STYLEGUIDE
Durch das minimalistische und klare Design von Wave mit einem modernen Touch spricht es jeden an und ist einfach zu navigieren.
Der Name „Wave“ findet seinen Ursprung in der Schallwelle, die Informationen von einer Quelle zur anderen überträgt. Die App soll diese Schallwelle durch eine Reihe von Funktionen ersetzen, um dasselbe zu erreichen, was eine Schallwelle tut: Informationen zu übertragen.
Logo
Das Logo wird ausschließlich in Weiß verwendet. Auf einem dunklen Hintergrund ist es transparent und auf einem hellen Hintergrund kann eine der zwei blauen Hintergrundfarben für das Logo verwendet werden.
Farben
Als Hauptfarben werden 5 Blautöne verwendet. Der Hintergrund besteht aus einem Farbverlauf, der sich aus diesen zusammensetzt.
Als Akzentfarben werden ein bläuliches Dunkelgrau und ein helles Grau sowie Weiß auf dunklem Hintergrund für Text und Symbole verwendet.
Als Signal- und Warnfarben werden klassische Grün- und Rottöne verwendet, um wichtige Meldungen, Aktionen und Warnungen schnell zu erkennen.
Typografie
Die Schrift Tachyon wird ausschließlich im logo verwendet, da sie einen auffälligen, stilisierten Charakter hat.
Segoe UI wird für Überschriften in Fettschrift und für Text in Normalschrift verwendet. Die Schriftart hat durch ihren funktionalen Charakter einen großartigen Lesefluss, der zur Bedienerfreundlichkeit des Wave-Designs beiträgt.
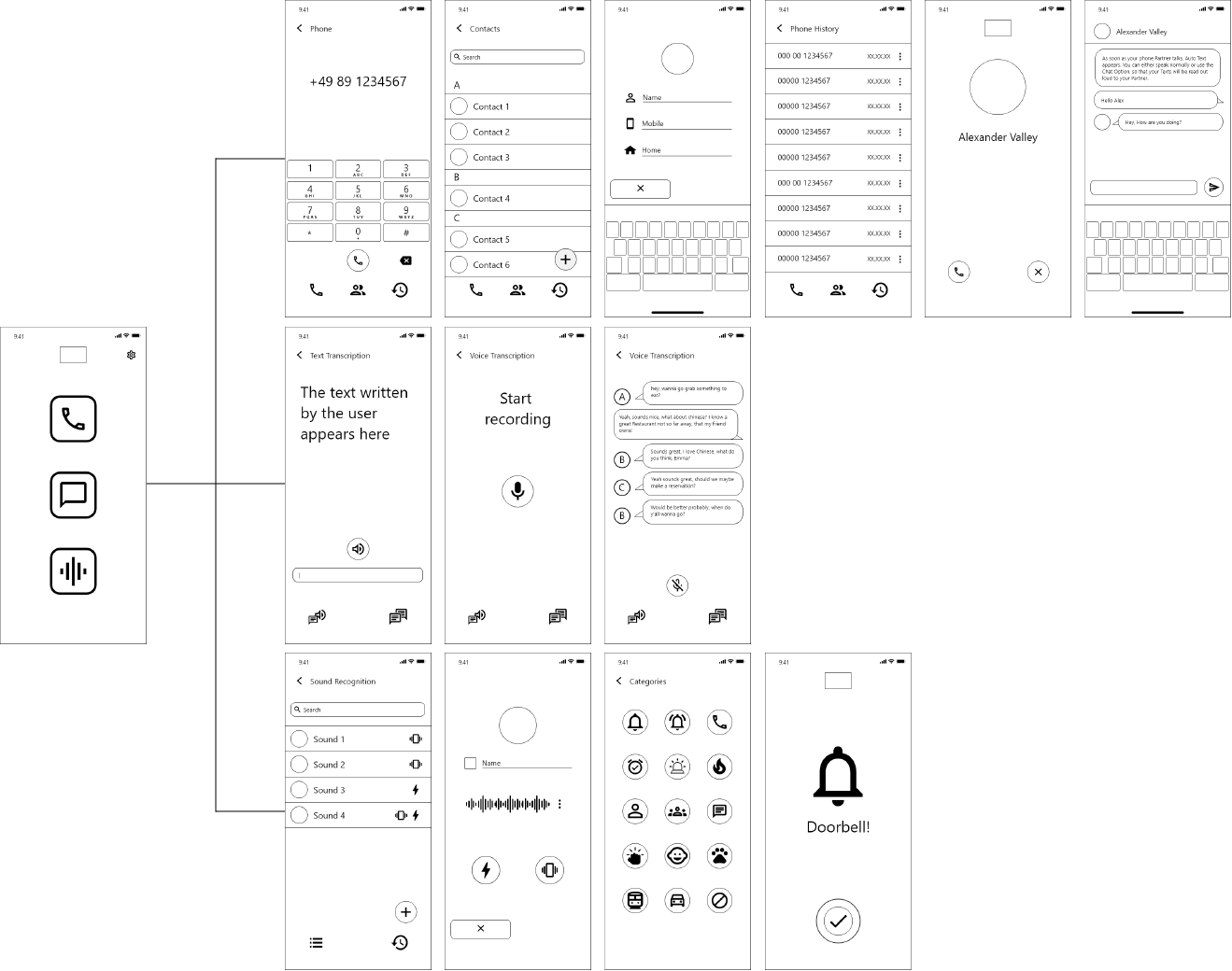
WIREFRAMES
Das Planen von Wireframes ist ein wesentlicher Bestandteil beim Entwerfen von Bildschirmen.
Frei vom stilisierten Design, liegt der Fokus komplett auf der Funktion der Architektur, um diese so benutzerfreundlich wie möglich zu gestalten.
SCREENS
Nachdem die Architektur der Anwendung fertiggestellt war, war es an der Zeit, das Design darin zu implementieren und die endgültigen Screens zu erstellen.
Reflexion
Dies war das erste Interface-Design-Projekt, das ich selbstständig durchgeführt habe.
Es war eine großartige Erfahrung, die Ergebnisse von etwas zu sehen, das man von Grund auf selbst erstellt hat.
WAS ICH GELERNT HABE
Wie wichtig Recherche ist
Am Anfang hatte ich vor, Chat-Bildschirme mit Kamerafunktion für Menschen zu erstellen, die nicht lesen und nur in Gebärdensprache kommunizieren können, bis ich nach einigen Recherchen feststellte, dass es kaum Personen gibt, die ausschließlich über Gebärdensprache kommunizieren können.
Die Bedeutung der Zielgruppe
Das Kennenlernen Ihrer Zielgruppe ist wirklich von Vorteil und ich wünschte, ich hätte die Gelegenheit gehabt, einige Tests mit Menschen aus meiner Zielgruppe durchführen zu können.
WAS ICH ANDERS GEMACHT HÄTTE
Ich hätte auf jeden Fall gerne ein paar User-Interviews mit gehörlosen Menschen gemacht. Diese hätten mir viel Einsicht und gute Kritik gegeben.